
実際に広告掲載してみるよー

めちゃくちゃ簡単です
『A8.net』
ブログで稼ぎたくてアフェリエイトを始めたアナタ!その心意気素晴らしいです!
行動に移せたアナタは『やらない理由(言い訳)』を語っている人よりも確実に一歩前に進んでます。
今回は『A8.net』の広告掲載までの手順をまとめて行きたいと思います。
まずは『A8.net』を簡単にご紹介

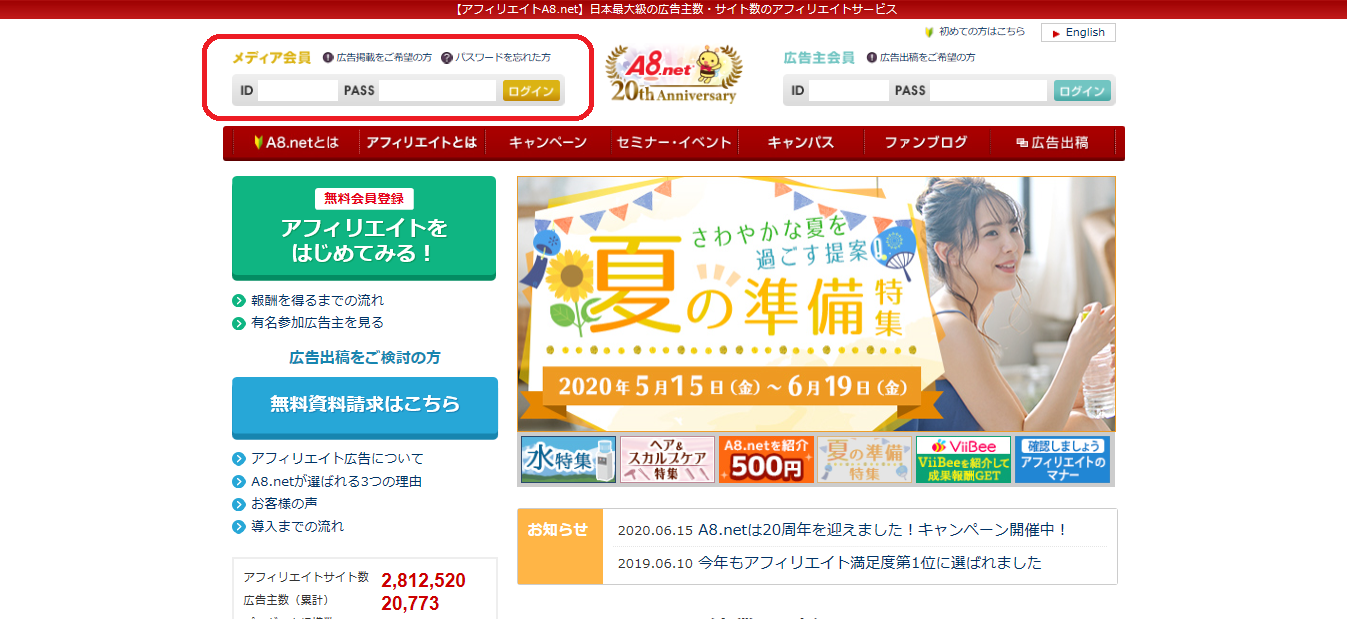
画像引用:初心者でも安心のサポート!アフィリエイトを始めるならA8.net
※もう『A8.net』のことは分かってるよー!って方は読み飛ばしてください。
『A8.net』は会員数、広告主数ともに最大規模を誇るアフィリエイトサービスです。
『A8.net』のおすすめポイントがコチラです。
②登録費用が掛からない
③セルフバックあり
④広告の種類が多い
審査なし、登録費用なしととにかくアフェリエイト初心者には優しいアフェリエイトサービスになります。
アフェリエイト広告の掲載には2つの『必要な準備』があります。それがこちらです。
②ASPへの登録
それぞれについては記事を書いてますのでまだ準備が出来てない方はコチラを参考にしてみてください。
※ブログの作成方法についてはコチラ
※『A8.net』への登録方法はコチラ
広告掲載してみよう
ではさっそく、広告掲載の手順をご紹介致します。
とても簡単なので、さくっと進めて広告掲載してみましょう!
まずは『A8.net』にアクセスします!

アクセスしたら、トップページの左側にある【メディア会員】と書かれたところから『ID』と『パスワード』を使用してログインしましょう。
プログラム(広告案件)を検索しよう

ログインが出来たらさっそく広告案件を検索していきましょう。
ページ上部の【検索】から探すことが可能です。
【カテゴリ検索】から詳細検索をかけることも可能になります。
ご自身が運営するサイトにあったものや自分が得意なものを探すといいでしょう。
広告提携申請をしていこう
検索した内容に合致する『プログラム(広告)』が表示されます。

該当した広告案件の中からご自身が『販売・紹介』したいものを選びましょう。
該当数が多くて絞り切れない時には【検索条件の再設定】から更に絞り込みするといいでしょう。

販売・紹介したい広告を見つけたら【広告の提携申請】を行います。
広告は『提携』が完了していないと自分のサイトで紹介することが出来ません。
提携依頼したい広告の右側にある『チェックボックス』にチェックを入れて【提携申請する】をクリックすると申請が可能です。
提携がまだのものは『未提携』、提携完了しているものは『提携中』となります。
『提携申請』については以下でご説明します。
提携申請って何ですかい?
『提携申請』を行うと、広告主側がアナタのサイト(ブログなど)の『審査』を行います。
簡単に言うと、

この広告を僕のブログで紹介させてください。

審査OK!掲載してもいいよ。
みたいなやり取りを行うって事です。
とは言っても、別に広告主である企業に頼みに行けって訳ではありません。『提携申請』をクリックするだけなので以上に簡単です。
アナタのサイト(ブログ)が、広告主側の求める基準をクリアしていると提携が承認されます。
ただし、広告案件により審査基準は広告によって違いますので、『即時提携』される広告も有れば、もちろん審査基準が『厳しい』広告もあります。
しかし、身構える必要はなく、自分が運営しているサイトに合う広告案件なら普通に審査通過します。
例えば『転職系』の広告提携申請したのに、転職に関する記事が一つも無い場合などは『提携不承認』になる可能性があります。
ですが、審査の合否に関しては完全に広告主側任せなので、あまり真剣に考えず、興味を持った広告案件があった場合には、ガンガン提携申請をしていくのがいいと思います。
広告コードをコピーしよう
広告の『提携』が完了したら、広告掲載が可能となります。
広告をブログに掲載する為には、『広告コード』が必要となりますので取得していきましょう。
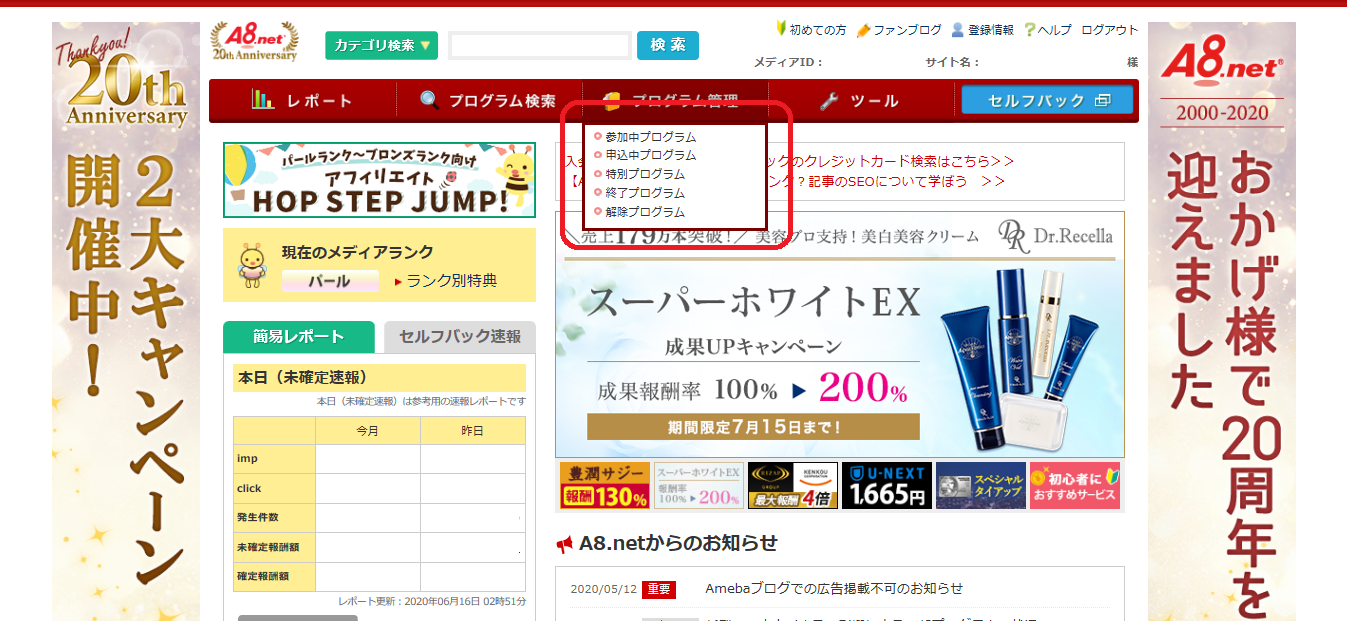
『プログラム管理』にカーソルを合わせるとメニューが開きます。その中にある『参加中プログラム』をクリックしてください。

『参加中(広告提携中)のプログラム一覧』が開きます。
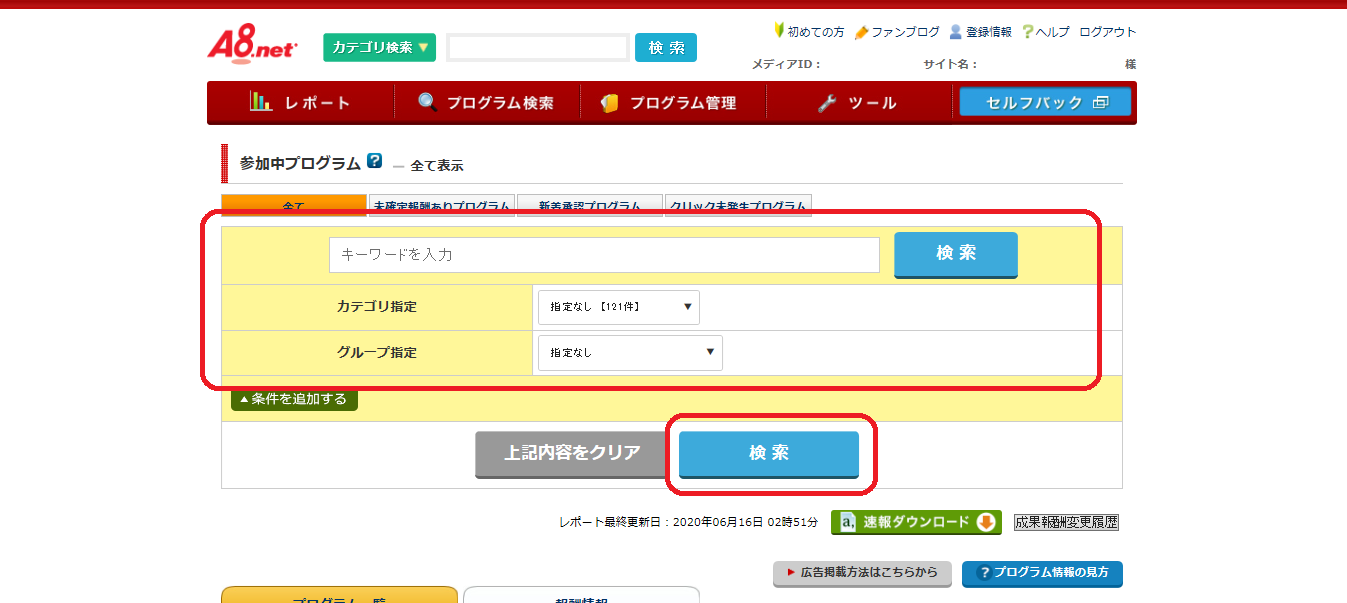
『キーワード検索』や『カテゴリ指定』で、掲載したい広告を検索してください。

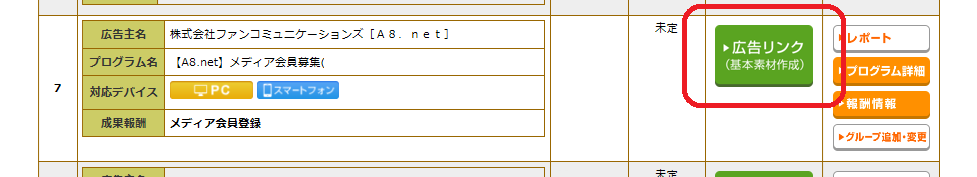
お目当ての広告を見つけたら、右側にある『広告リンク(基本素材作成)』をクリックしましょう。

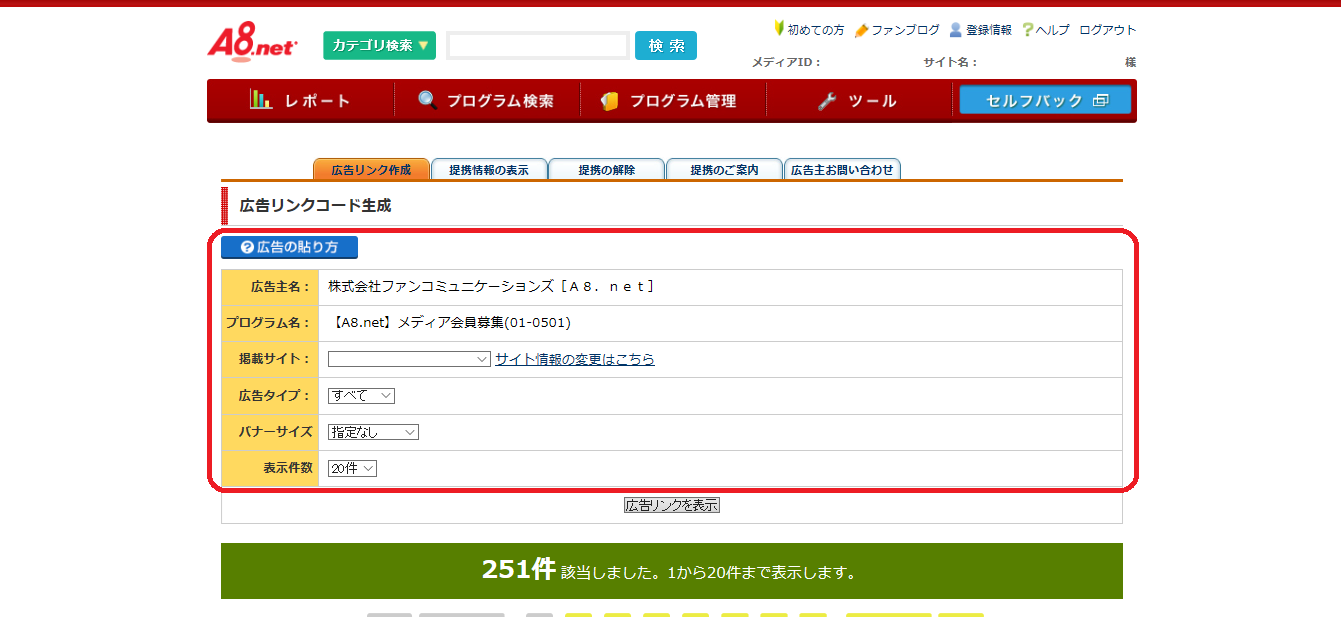
『広告リンクコード生成』の画面が開きます。
『広告のタイプ(テキストやバナー)』や『広告サイズ』などの絞り込みが出来ますので上手く利用してください。

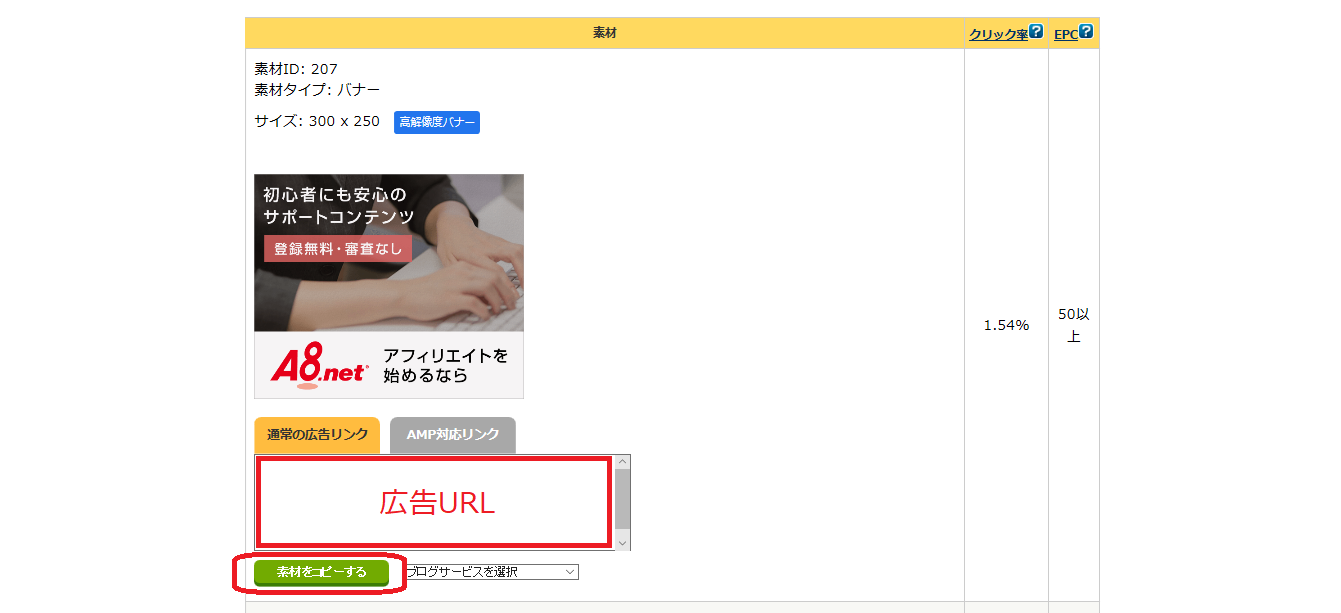
画面を下の方へスクロールすると、『広告素材』があります。
お好きなタイプやサイズを選んだら【素材をコピーする】をクリックしましょう。

広告リンクには『通常』と『AMP対応』があります。
『通常』は言葉の通り、『AMP』はWEBページ表示速度高速化を図る為に構成されたHTML規格の事をいいます。
『AMP』はスマホサイトの高速表示が目的なので、モバイル端末で閲覧されるようなサイトは利用される場合もあるかも知れません。
どちらを利用するかは各々のサイト仕様によりますのでご自身での判断で使い分けましょう。
広告コードをコピーしたら、次はご自身の『ブログ』に貼り付けて行きましょう。
ブログに広告を貼ろう
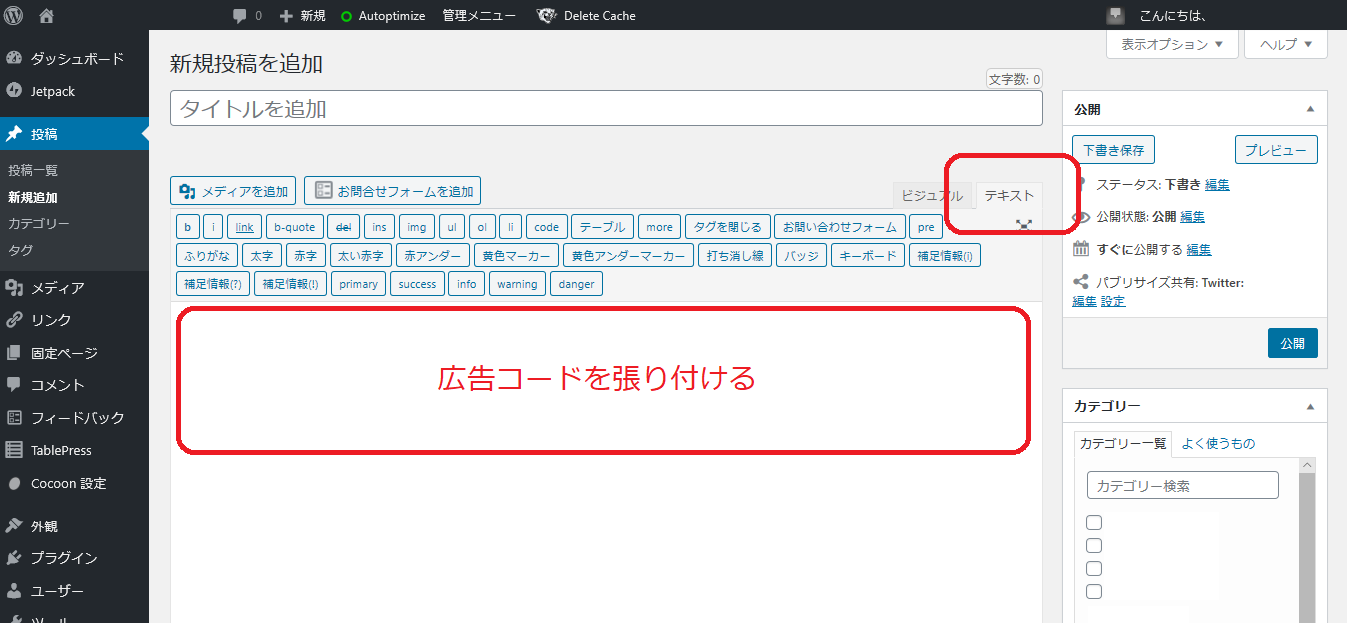
コピーした『広告コード』をブログに貼り付けていきましょう。
僕は『WordPress』でブログを作成してますので以下は『WordPress』での操作方法になります。
※『はてなブログ』などでも貼り付け方は大体同じです。
貼り付け方法はめちゃくちゃ簡単です。普通に記事の作成を行い、広告を挿入したい位置に先ほどの『広告コード』を貼り付けるだけ。
ただし、『広告コード』は文字列への貼り付けの必要がありますので『テキストモード』へ切り替えてから貼り付けてください。

貼り付けた広告を『プレビュー』などで確認し、きちんと表示されていれば【完了】です。
以上で広告の掲載は完了です。お疲れ様でした!
まとめ
最後まで読んで頂きましてありがとうございました。
いかがでしたでしょうか?
『広告掲載』自体は慣れてくると簡単に出来ると思います。
とにかく数をこなせば全然難しくないことなので、ドンドン挑戦していきましょう。
















コメント