
プライバシーポリシーと合わせて作ろう

トラブル回避の為に
『免責事項』
「猫を電子レンジに入れたらいけません」なんて取扱説明書に書かないと、猫を電子レンジに入れちゃう人がいる世の中です。
それほどまでに『書いてなかった!』を平気で主張してくる輩がいます。
できる限りトラブルを回避するためにも『免責事項』は作成しておくべきものになります。
この記事では『免責事項』の作成方法をまとめました。
これから作成予定の方、内容を検討したい方の参考になれば幸いです。
免責事項とは
さて、なんだかんだ言ってますが、そもそも『免責事項』ってなんやねんってとこから始めていきましょう。
『免責事項』は以下のようなもののことを指します。
商品やサービスの提供者が、不測の事態が生じた場合に責任を免れる事項。
引用元: Weblio辞書

でも私が商品を売ってる訳ではないよ?商品の文句言われる筋合い無くない??

購入したユーザーはそんなの関係ないのよねぇ。とにかく文句言いたい人だっている訳ですから。
『アフェリエイト』を行っているサイトには特に必要なものです。
せっかく、自分が使って良かったものをブログで紹介したのに、商品を購入した読者から文句言われるとたまったもんじゃないですよね。
もちろん、『免責事項』があるからといってなんでも許される訳ではありません。
読者を騙すような内容でブログを書いて商品を買わせるようなことはしてはいけませんよ。
あくまで『免責事項』はブログ運営において『不測の事態』が発生した場合の責任を免れる為のものだと理解しておきましょう。
また、『プライバシーポリシー』と『免責事項』を合わせて作成している方もいますが、個人的には分けて作成することをオススメします。
触れている内容自体も違うので、きっちり分けてた方が今後の為には良いと思います。
『プライバシーポリシー』の作成については以下の記事を参照ください。
免責事項を作成していこう

さて、それではさっそく『免責事項』を作成していきましょう。
内容は以下の項目で構成していきます。
②コメントについて
③当サイトの情報の正確性について
④損害等の責任について
⑤当サイトで掲載している画像の著作権や肖像権等について
それぞれの項目毎に作成していきますので、ご自分が必要な項目だけ抜粋して作成することも出来ます。
何も無い状態で免責事項を1から作るよりは、コピペしながらの方が作りやすいと思います。
あ、リンク先やサイト名は自身のサイトに合わせて書き換えるのを忘れないようにしてくださいね。
自身のサイトに合わせて『見出し』で文章を分けたりすると綺麗な形で免責事項ページが作成可能です。
書き始め
免責事項の書き始めはこのような形で良いでしょう。
【サイト名】と(サイトURL)はご自身のサイト情報を記述するのを忘れないようにしましょう。
①転載について
【転載について】の雛形になります。
「自分のサイトはリンクフリーなんてガンガンアナタのサイトに乗っけちゃってぇ~」ってことを書いてます。
「絶対他人のサイトになんか引用して欲しくないわ!俺の知識は俺だけのものじゃあ~!」って人には向かないかも知れません。
アクセス増にも繋がりますから、どんどん皆に引用して貰えるような記事書きましょう。
②コメントについて
【コメントについて】の雛形になります。
「変なコメントはサイト主の裁量によって削除しちゃうよ」ってことです。
③当サイトの情報の正確性について
【個人情報の取得と利用目的】の雛形になります。
「サイトの情報は正しくあるように努めてるけど間違ったりすることもあるのよ」ってことを書いてます。
④損害等の責任について
【損害等の責任について】の雛形になります。
「リンクやバナー先のサイトでの損害の責任は負わないよぉ」と書いてます。
⑤当サイトで掲載している画像の著作権や肖像権等について
【当サイトで掲載している画像の著作権や肖像権等について】の雛形になります。
「私のサイトを丸パクリしないでね(泣)」ってことを書いてます。
最後に免責事項を制定した日、改定した日を記述するのを忘れないようにしましょう。
今回ご紹介した内容で構成してある当サイトの免責事項は【こちら】から確認が出来ます。
ご参考程度にご確認ください。
【免責事項】固定ページの作成手順
『免責事項』ページは定位置に表示させるものになるので『投稿』ではなく『固定ページ』で作成しましょう。
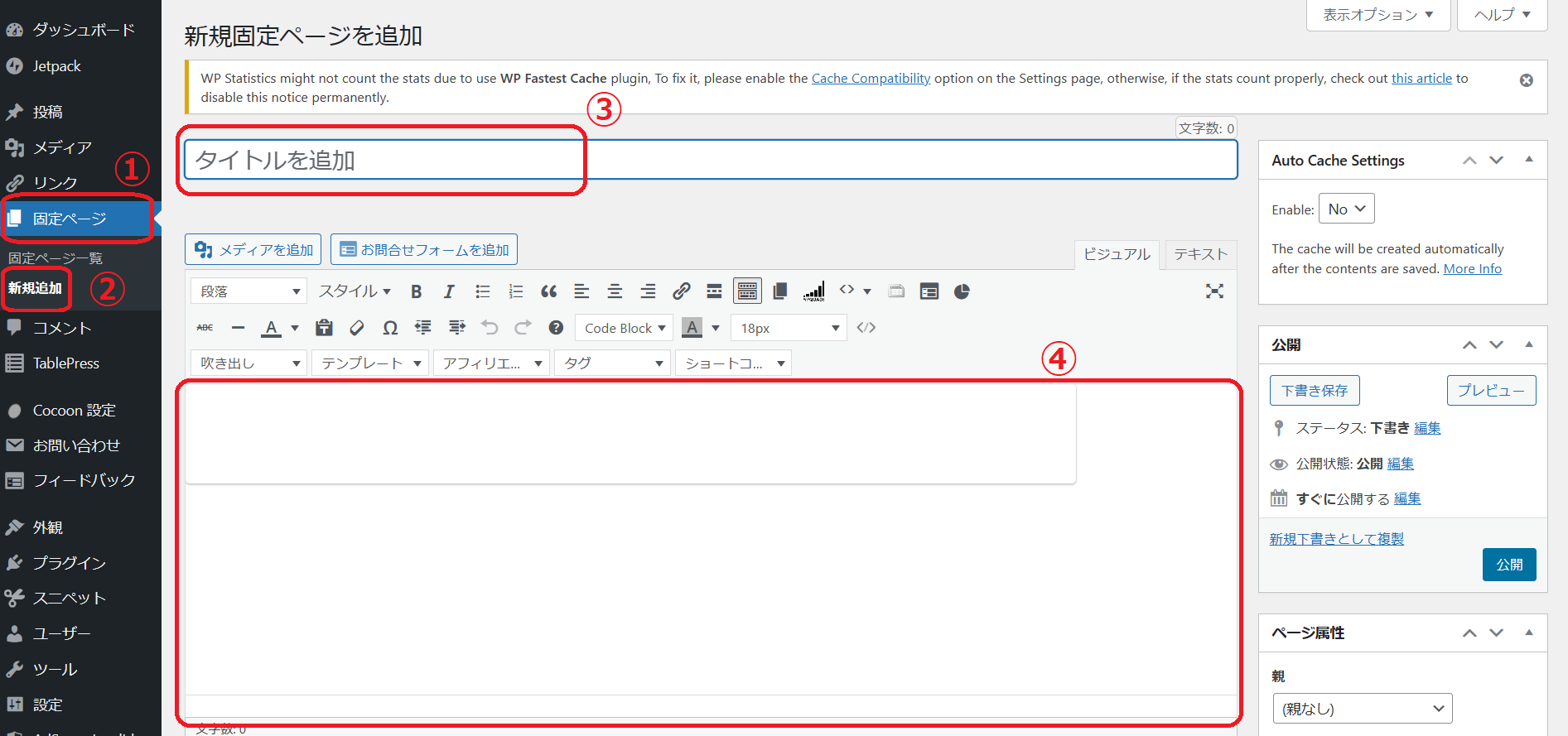
まずはWordpressのダッシュボードから①『固定ページ』→②『新規追加』をクリックします。
次に③『タイトル』を入力します。タイトルはシンプルに『免責事項』で良いでしょう。
後は④に免責事項を作成しましょう。

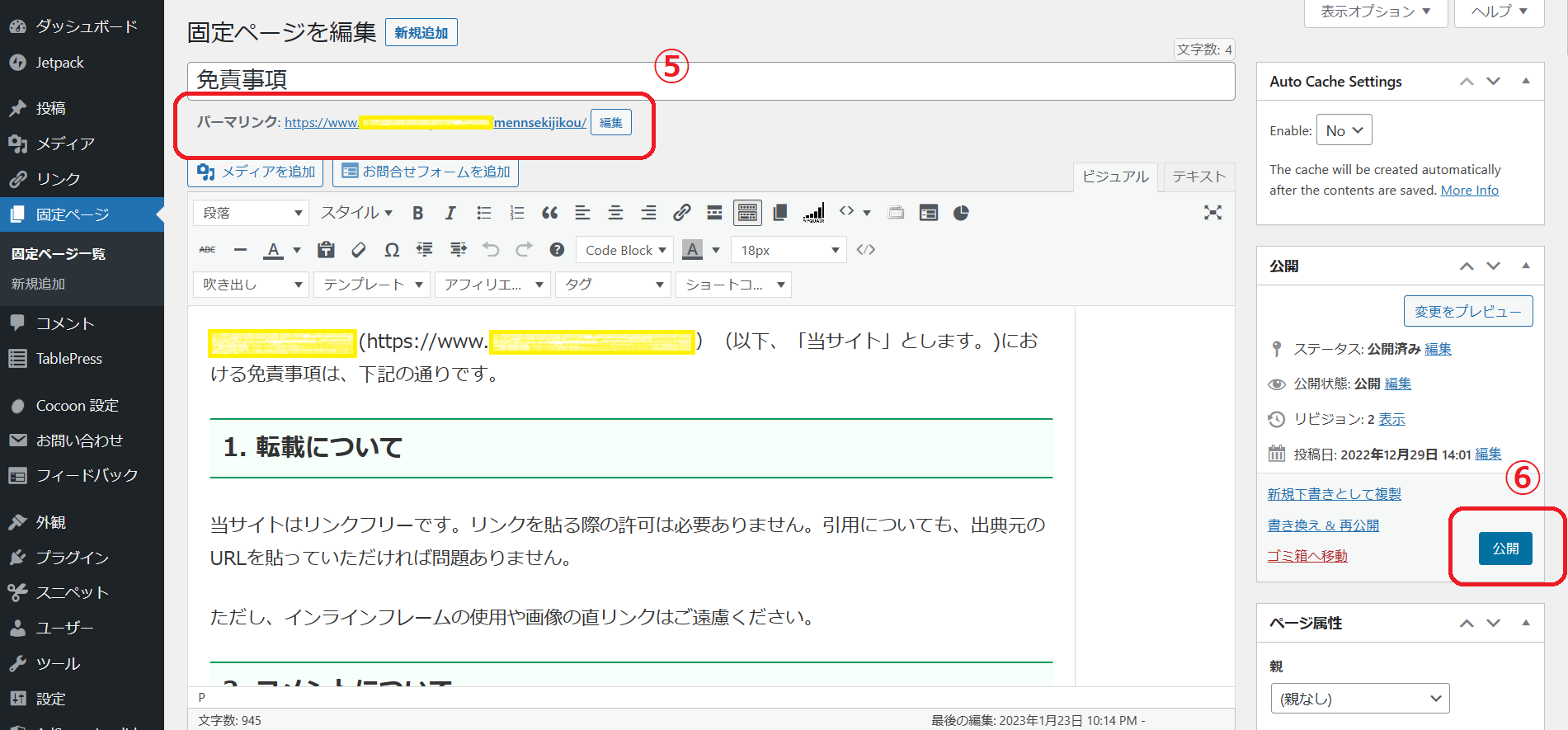
⑤『パーマリンク』がカタカナ表示になっている場合は、『mennsekijikou』のように英語表示に変更してあげましょう。
タイトル下に『パーマリンク』が見当たらない場合は、右側のメニュー内にいますので、探して変更してください。
内容が良ければ⑥『公開』をクリックして固定ページを公開しましょう。
心配ならば一度『プレビュー』で確認しておいても良いでしょう。

以上で『固定ページ』の作成は完了です。
フッターに免責事項を設定しよう
続いて、『免責事項』のページをメニューに表示させましょう。
トップメニューに表示させても良いですが、フッターメニューに表示させる場合が多いのでここでは『フッターメニュー』に表示させる方法をご紹介します。
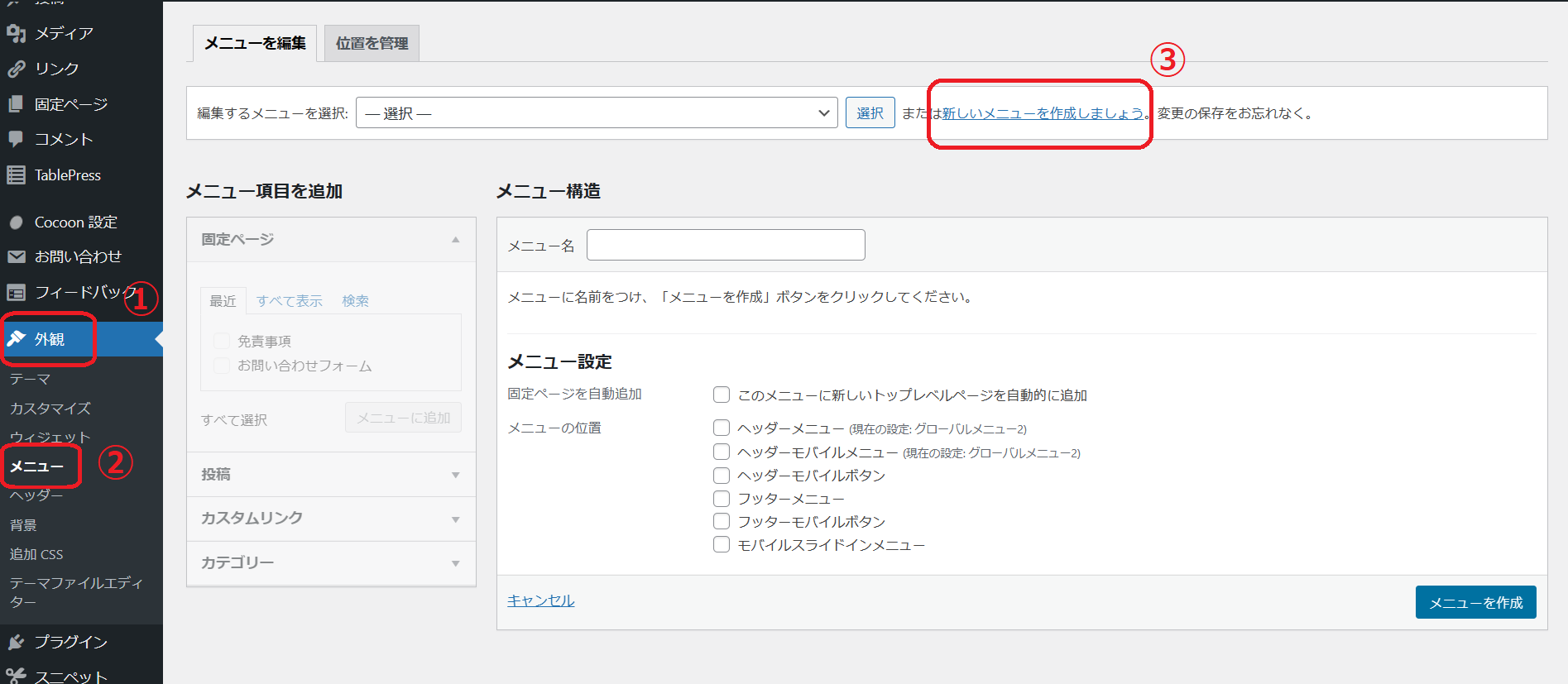
WordPressのダッシュボードから①『外観』→②『メニュー』をクリックします。
③『新しいメニューを作成しましょう』をクリックします。

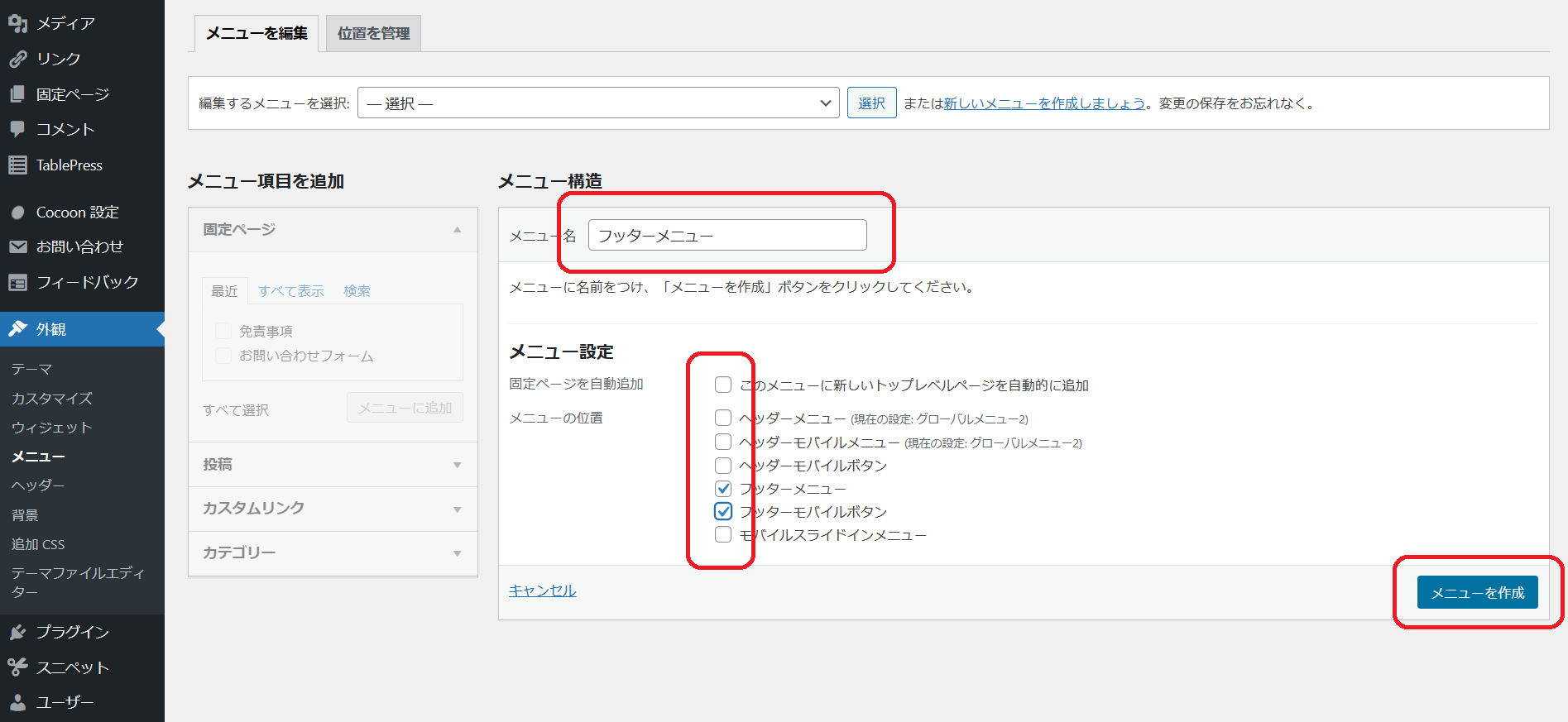
『メニュー名』を決めます。今回は分かりやすくフッターメニューとでもしましょう。
『メニューの位置』は必要個所のチェックボックスにチェックを入れましょう。
設定が出来たら『メニューを作成』でメニューを作りましょう。

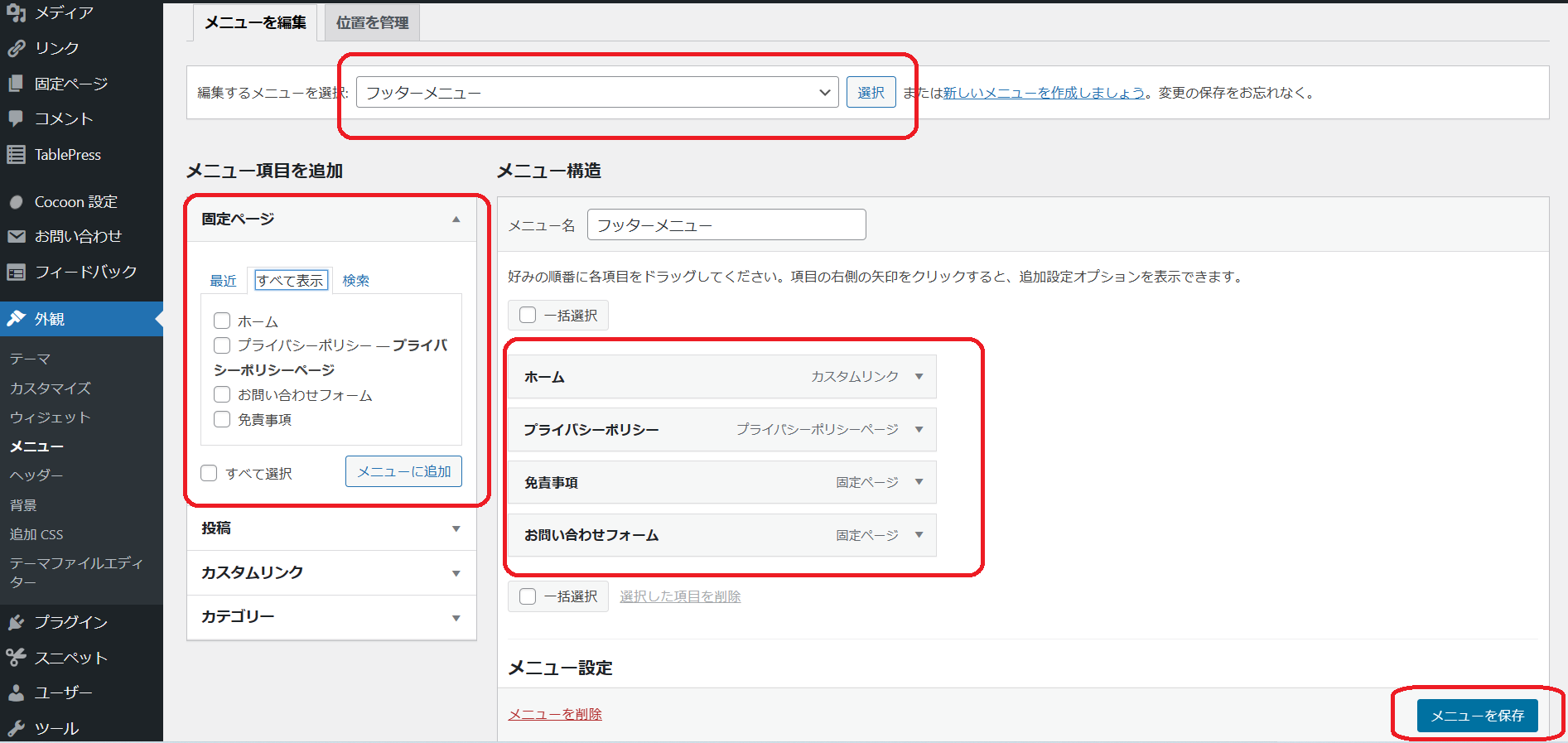
続いて作成したメニューに『固定ページ』を追加して行きます。
上のタブから先ほど作成したメニューを選択し、左の『メニュー項目』から固定ページを追加します。
メニューは自由に入れ替えることも出来ますので、ご自身のサイトにあった並びにすればOKです。

すべて設定出来たら『メニューを作成』をクリックして完了です。
新しいページを作成したら同じ手順で追加や削除も可能です。
まとめ
いかがでしたか?
何事においても、1度も失敗しない人はいません。万が一の為に、『免責事項』は設置しておくべきです。
トラブルが起きた際にサイトや自分自身を守ることにも繋がります。
もちろん、『免責事項』があれば何しても良いということにはなりませんし、今回作成した内容が100%完璧とも言えません。
しかし、それはどんなものでも同じです。
常に新しい情報を仕入れ、アップデートしていくことは何事においても大切なことです。
内容変更や追記が必要な場合には柔軟に対応していきましょう。
最後まで読んで頂きまして、ありがとうございました。

















コメント