
必ず作成しておきましょう

収益化目指すなら必須です
『プライバシーポリシー』
世の中、右を見ても左を見ても、上にも下にも個人情報だらけです。
それだけ世に溢れている訳ですから、個人作成のブログサイトであろうと気にしない訳にはいきません。
ましてやブログで『収益化』を目指しているなら尚更です。
『アフェリエイト広告』や『Googleアドセンス』などを利用する場合も必須と言われています。
この記事では『プライバシーポリシー』の作成方法をまとめました。
これから作成予定の方、内容を検討したい方の参考になれば幸いです。
プライバシーポリシーとは
さて、重要だ重要だ言ってますが、そもそも『プライバシーポリシー』ってなんやねんってとこから始めていきましょう。
『プライバシーポリシー』は以下のようなもののことを指します。
「プライバシーポリシー」とは、個人情報について、その収集や活用、管理、保護などに関する取り扱いの方針を明文化したものをいいます。
すべてのウェブサイトに必要なものではありませんが、個人情報を収集するサイトの場合は、プライバシーポリシーの制定と明記が必要とされています。
引用元:公益社団法人日本広報協会

ふーん、なら私は個人日記のブログサイトだから個人情報を収集するようなサイトじゃないしプライバシーポリシーとかいらないよね。

広告やアフェリエイトだけで無く、アクセス解析ツールなども個人情報の取得をしています。
『個人情報』と聞くと、名前や生年月日、住所などがすぐ思い浮かびます。
日常生活ではその程度なのでしょうが、インターネットの世界には更に多くの『個人情報』が存在します。
サイトを閲覧している時に「Cookie(クッキー)の許可」の項目が出てきたことありませんか?
意味も分からずになんとなく『許可』している方も多いと思いますが、これも立派な『個人情報』なんですよね。
現在、webサイトのほとんどは、Googleアナリティクスなどの『アクセス解析ツール』やアフェリエイトやアドセンス広告を利用しています。
お問い合わせフォームを作成しているサイトも多いことでしょう。
これら全てが『個人情報』を取得することに該当する為、1つでも利用をしている場合やこれから利用することを検討している場合は『プライバシーポリシー』の作成が必要になります。
本人も気づかぬところで『個人情報の取得』をしている可能性がある為、webサイトを運営する際は『プライバシーポリシー』は必ず作るようにした方が良いです。
もちろん、本当に必要が無い場合もあるかもしれません。
ですが、アナタがどこかのサイトを訪れる際にきちんと個人情報に配慮したサイトである方が安心して閲覧出来ると感じませんか?
アナタのサイトに対しても、ユーザーは同じように感じる訳です。
『プライバシーポリシー』があるサイトの方がサイトの『信頼度』が上がります。
サイトの信頼度を上げる為にも『プライバシーポリシー』は役立ちますので、この機会に作成されることをオススメします。
『免責事項』の作成方法はコチラにまとめてます。
プライバシーポリシーを作成していこう

さて、それではさっそく『プライバシーポリシー』を作成していきましょう。
内容は以下の項目で構成していきます。
②適用範囲
③個人情報の取得と利用目的
④個人情報の管理
⑤個人情報の第三者への提供について
⑥未成年の個人情報について
⑦お問い合わせ先
⑧アクセス解析ツールについて
⑨第三者配信の広告サービスについて
⑩Amazonの広告配信について
⑪プライバシーポリシーの変更について
それぞれの項目毎に作成していきますので、ご自分が必要な項目だけ抜粋して作成することも出来ます。
何も無い状態でプライバシーポリシーを1から作るよりは、コピペしながらの方が作りやすいと思います。
あ、リンク先やサイト名は自身のサイトに合わせて書き換えるのを忘れないようにしてくださいね。
自身のサイトに合わせて『見出し』で文章を分けたりすると綺麗な形でプライバシーポリシーページが作成可能です。
書き始め
プライバシーポリシーの書き始めはこのような形で良いでしょう。
【サイト名】と(サイトURL)はご自身のサイト情報を記述するのを忘れないようにしましょう。
①基本方針
【基本方針】の雛形になります。
「自分のサイトはきちんと個人情報の重要性を理解してますよ~」ってことを堅苦しく書いてます。
もっとガチガチに堅く行きたい場合は文言を追加しても良いでしょう。
②適用範囲
【適用範囲】の雛形になります。
プライバシーポリシーの適用範囲を定めてます。
③個人情報の取得と利用目的
【個人情報の取得と利用目的】の雛形になります。
『コメント』・『お問い合わせ』・『Cookie(クッキー)』の3項目ありますので、3-1、3-2、3-3のような形で見出しを利用し細かく分けるときれいにまとめれるかと思います。
書き出しは【当サイトで取得する訪問者の個人情報と利用目的、保存期間等は下記の通りです。】のような形で良いでしょう。
コメントの個人情報について
【Gravatar】と【プライバシーポリシー】の部分には、以下のサイトのURLをリンク先に指定しておくと親切でしょう。
【Gravatarのトップページ】
https://ja.gravatar.com/【Gravatarのプライバシーポリシーページ】
https://automattic.com/privacy/お問い合わせの個人情報について
【お問い合わせフォーム】には自身のサイトの『問い合わせフォーム』のページをリンク先として貼り付けておくと良いでしょう。
Cookie(クッキー)の個人情報について
Cookie(クッキー)については『無効にすることができる』という点を入れておくことが重要になります。
④個人情報の管理
【個人情報の管理】の雛形になります。
4項目ありますので、見出しを利用し細かく分けると良いでしょう。
書き出しは【当サイトは、訪問者からご提供いただいた情報の管理について、以下を徹底します。】のような形で良いでしょう。
【お問い合わせフォーム】には自身のサイトの『問い合わせフォーム』のページをリンク先として貼り付けておくと良いでしょう。
とにかく個人情報の管理はきちんとしますよってことを書いてます。
⑤個人情報の第三者への提供について
【個人情報の第三者への提供について】の雛形になります。
勝手に個人情報を第三者へ提供することはないですよ~ってことを書いてます。
⑥未成年の個人情報について
【未成年の個人情報について】の雛形になります。
ネットを利用するのは何も大人ばかりではないですからね。
一応未成年の方にも配慮した形になってます。
⑦お問い合わせ先
【お問い合わせ先】の雛形になります。
【運営者名】は自身がサイト運営で使ってる名前を入れましょう。
【お問い合わせフォーム】には自身のサイトの『問い合わせフォーム』のページをリンク先として貼り付けておくと良いでしょう。
⑧アクセス解析ツールについて
【アクセス解析ツールについて】の雛形になります。
【Googleアナリティクス】は利用している方は多いでしょうから、プライバシーポリシーには記述しておくことをオススメします。
GoogleアナリティクスはCookieを利用してますよってことが書かれてば大丈夫だと思います。
【Googleアナリティクス利用規約】と【Googleポリシーと規約】の部分には、以下のサイトのURLをリンク先に指定しておくと親切です。
【Googleアナリティクス利用規約】
https://marketingplatform.google.com/about/analytics/terms/jp/【Google ポリシーと規約】
https://policies.google.com/technologies/partner-sites?hl=ja⑨第三者配信の広告サービスについて
【第三者配信の広告サービスについて】の雛形になります。
『Google Adsense(グーグルアドセンス)』を利用している方は必須項目です。
きちんと広告やCookieを無効にできることも書いておくことが必要になります。
【マイアドセンター】【www.aboutads.info】【Googleアドマネージャーヘルプ】の部分には、以下のサイトのURLをリンク先に指定しておくと親切です。
【マイアドセンター】
https://www.google.com/settings/ads【www.aboutads.info】
http://www.aboutads.info/choices/【Googleアドマネージャーヘルプ】
https://support.google.com/dfp_premium/answer/94149⑩Amazonの広告配信について
【Amazonの広告配信について】の雛形になります。
『Amazonアソシエイト』を利用している方は必須項目です。
【サイト運営者名】は自身がサイト運営で使ってる名前を入れましょう。
⑪プライバシーポリシーの変更について
【プライバシーポリシーの変更について】の雛形になります。
『プライバシーポリシー』を制定した日、改定した日を記述します。
今回ご紹介した内容で構成してある当サイトのプライバシーポリシーは【こちら】から確認が出来ます。
ご参考程度にご確認ください。
【プライバシーポリシー】固定ページの作成手順
『プライバシーポリシー』ページは定位置に表示させるものになるので『投稿』ではなく『固定ページ』で作成しましょう。
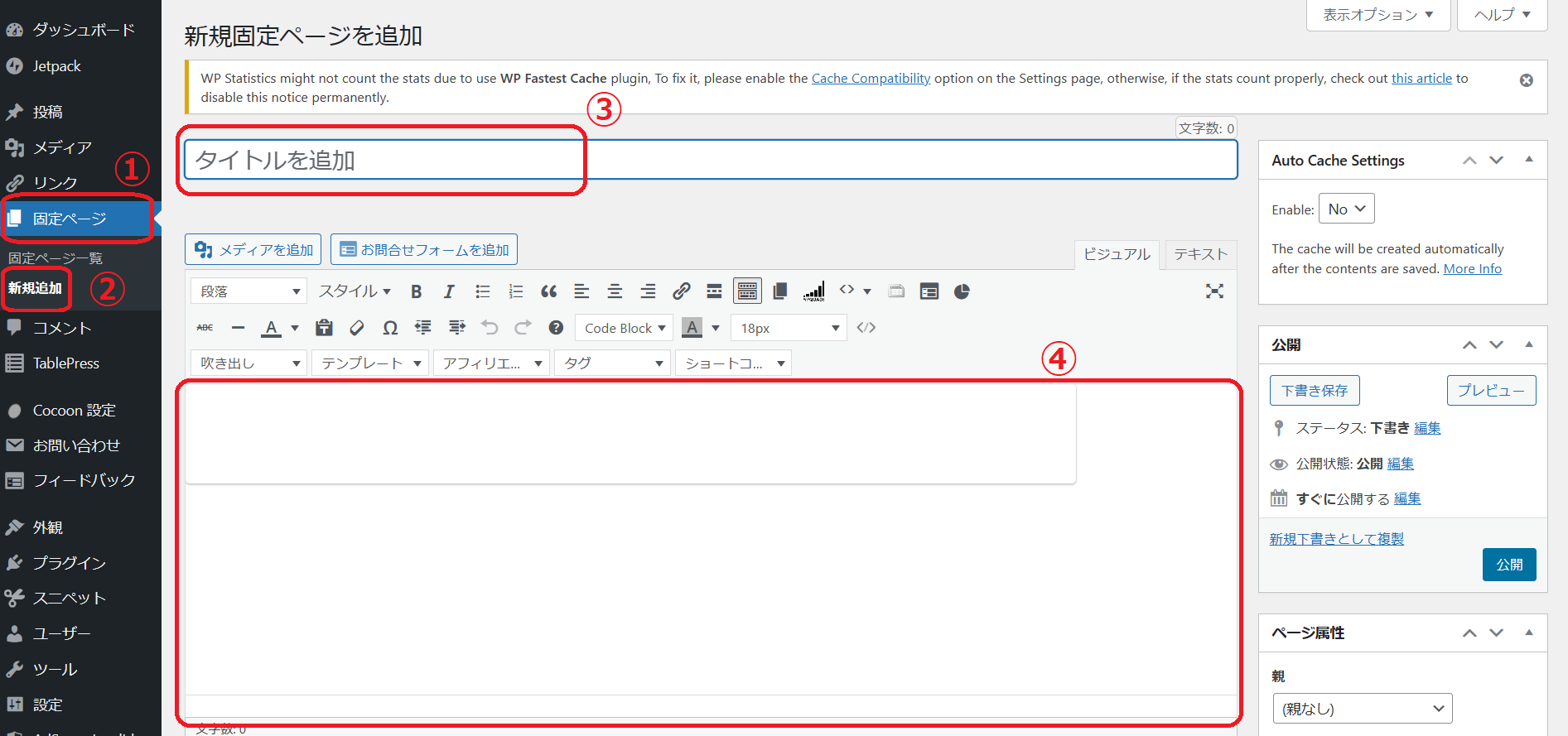
まずはWordpressのダッシュボードから①『固定ページ』→②『新規追加』をクリックします。
次に③『タイトル』を入力します。タイトルはシンプルに『プライバシーポリシー』で良いでしょう。
後は④にプライバシーポリシーを作成しましょう。

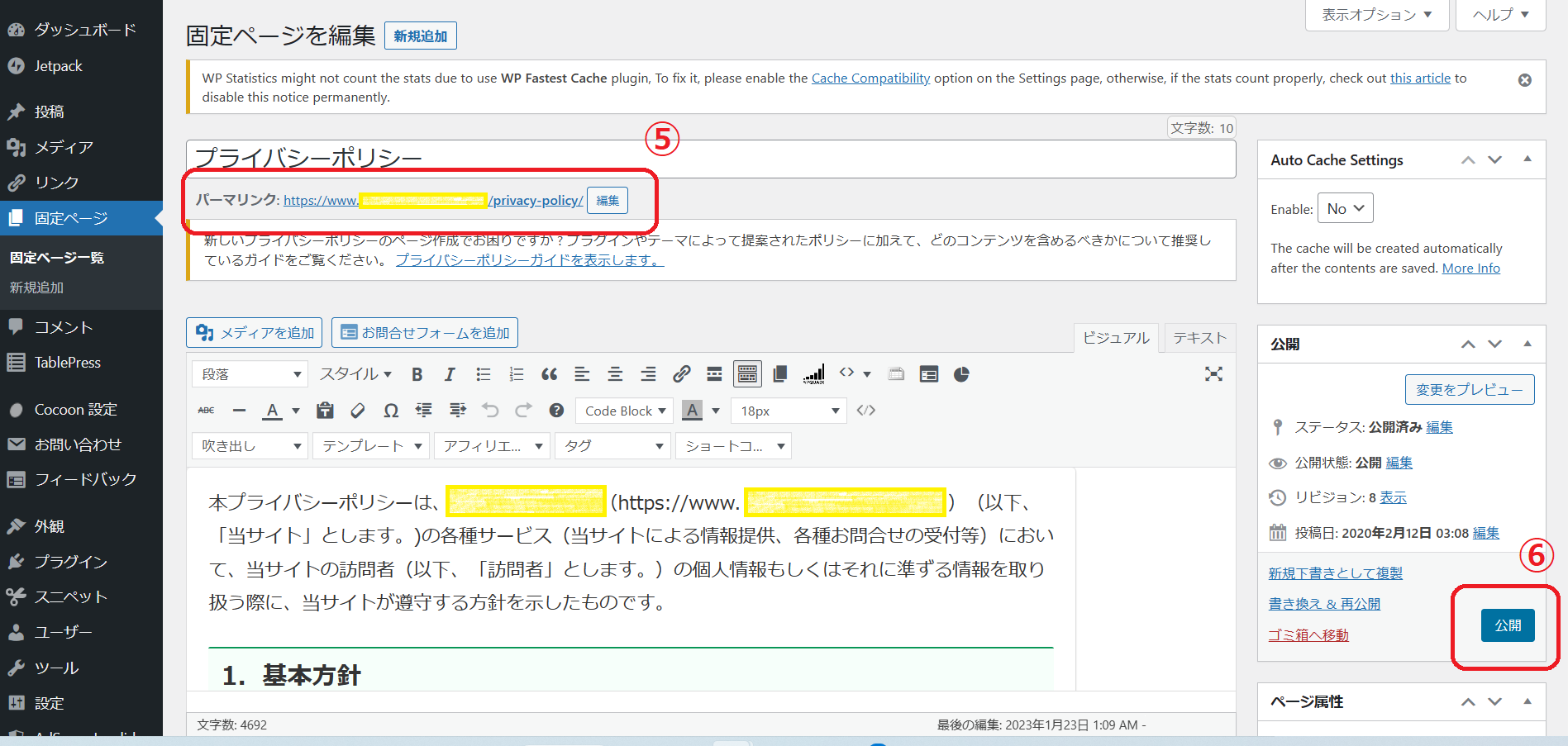
⑤『パーマリンク』がカタカナ表示になっている場合は、『privacy-policy』のように英語表示に変更してあげましょう。
タイトル下に『パーマリンク』が見当たらない場合は、右側のメニュー内にいますので、探して変更してください。
内容が良ければ⑥『公開』をクリックして固定ページを公開しましょう。
心配ならば一度『プレビュー』で確認しておいても良いでしょう。

以上で『固定ページ』の作成は完了です。
フッターにプライバシーポリシーを設定しよう
続いて、『プライバシーポリシー』のページをメニューに表示させましょう。
トップメニューに表示させても良いですが、フッターメニューに表示させる場合が多いのでここでは『フッターメニュー』に表示させる方法をご紹介します。
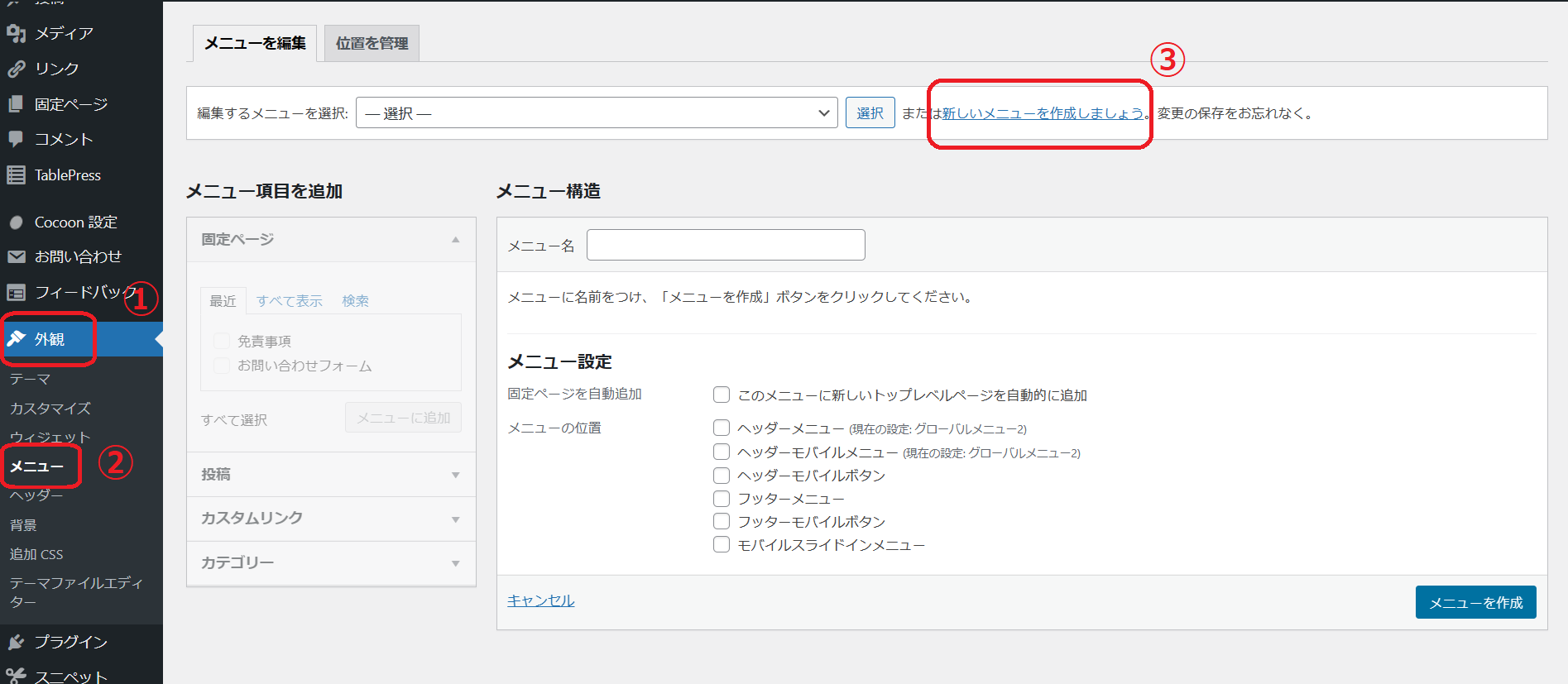
WordPressのダッシュボードから①『外観』→②『メニュー』をクリックします。
③『新しいメニューを作成しましょう』をクリックします。

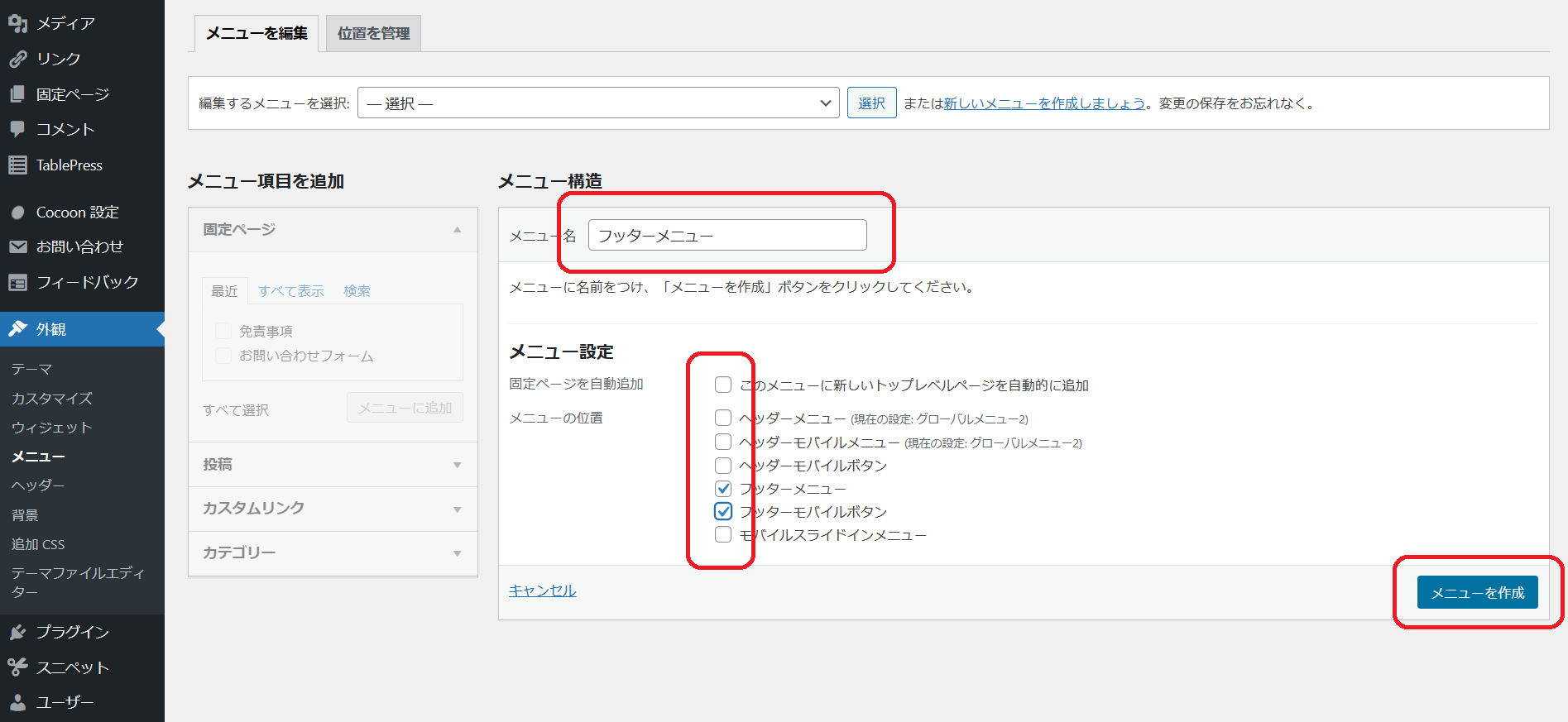
『メニュー名』を決めます。今回は分かりやすくフッターメニューとでもしましょう。
『メニューの位置』は必要個所のチェックボックスにチェックを入れましょう。
設定が出来たら『メニューを作成』でメニューを作りましょう。

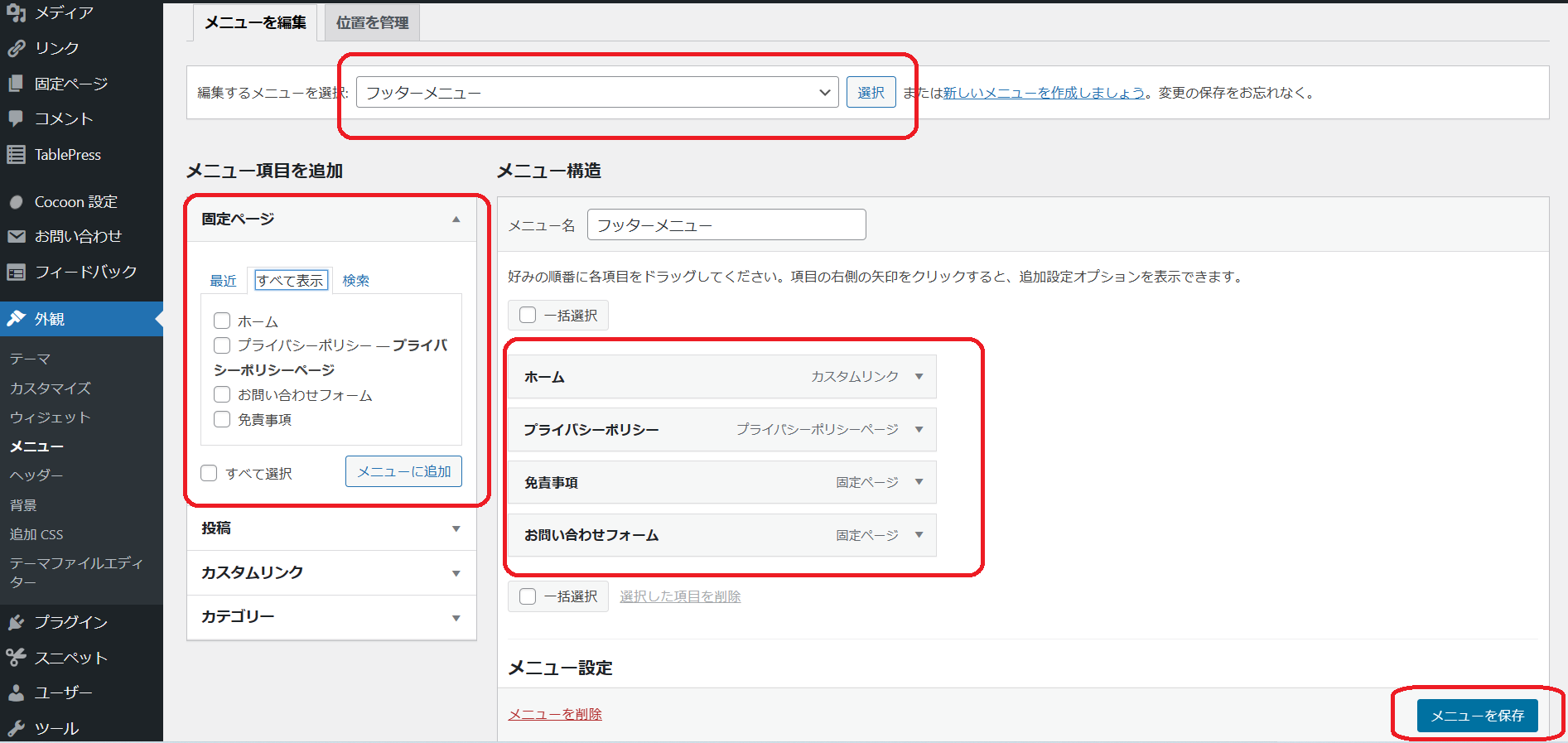
続いて作成したメニューに『固定ページ』を追加して行きます。
上のタブから先ほど作成したメニューを選択し、左の『メニュー項目』から固定ページを追加します。
メニューは自由に入れ替えることも出来ますので、ご自身のサイトにあった並びにすればOKです。

すべて設定出来たら『メニューを作成』をクリックして完了です。
新しいページを作成したら同じ手順で追加や削除も可能です。
まとめ
いかがでしたか?
ウェブサイトを運営する以上、個人情報の取得は切っても切れないものなので『プライバシーポリシー』の作成は必要不可欠になります。
『プライバシーポリシー』は、サイトの信頼度を高めるだけで無く、サイトや自分自身を守ることにも繋がります。
もちろん、法改正があれば書き換えが必要になりますし、今回作成した内容が100%完璧とも言えません。
しかし、それはどんなものでも同じです。
常に新しい情報を仕入れ、アップデートしていくことは何事においても大切なことです。
内容変更が必要な場合には柔軟に対応していきましょう。
最後まで読んで頂きまして、ありがとうございました。

















コメント